O que é core web vitals, como ele funciona e qual sua importância?

Você sabe o que é Core Web Vitals? Essa nova atualização do Google entrará em vigor a partir de maio deste ano. Ela vem para mudar a forma como os gestores otimizam o SEO dos sites, podendo impactá-los. Por isso, é importante ficar por dentro dessa transformação.
Ainda, sabemos que o Google muda seu algoritmo todos os anos e mantém sigilo sobre suas técnicas específicas. No entanto, dessa vez ele anunciou explicitamente quais métricas de performance usará como critério.
Então, continue lendo e descubra sobre os novos indicadores que envolvem o Core Web Vitals para melhorar a experiência da navegação!
Neste artigo, falaremos sobre:
Entenda o que é Core Web Vitals
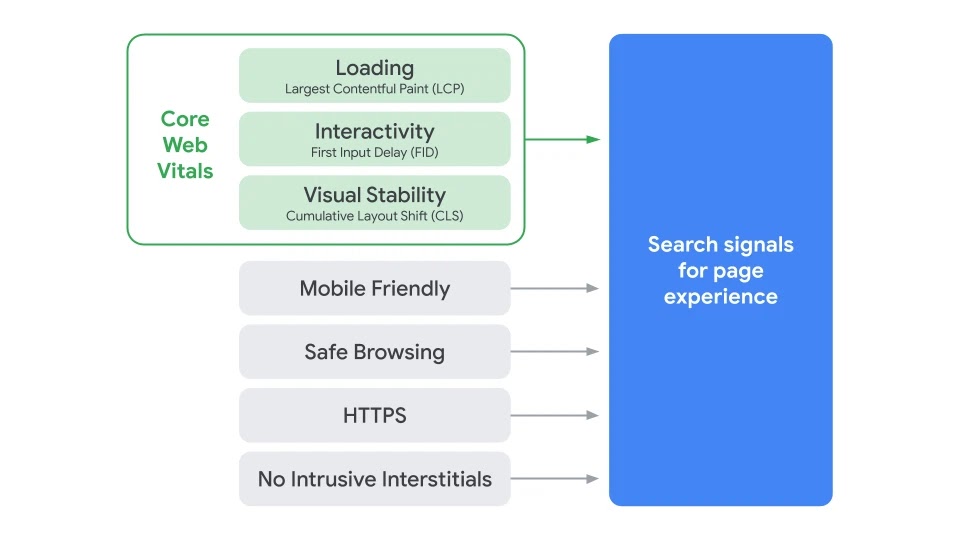
O Core Web Vitals são um conjunto de indicadores relacionados ao tempo de resposta, velocidade e estabilidade visual de uma página Web. De acordo com o Google, esse grupo de métricas (KPIs) ajudam os proprietários de endereços eletrônicos a mensurar a experiência do usuário que acessam seu site.

Ao longo do tempo, esses indicadores terão de ser combinados com outros já existentes. Por exemplo, o fornecimento de uma navegação segura utilizando HTTPS e a compatibilidade de uma página com dispositivos móveis.
Sendo assim, o Core Web Vitals também está ligado à velocidade de carregamento da página e sua facilidade de uso em dispositivos móveis. Logo, seu foco é na experiência do usuário.
Por isso, é interessante responder às seguintes perguntas em relação ao seu site: com que rapidez minha página é carregada? Quando o usuário pode interagir com minha página? Há estabilidade visual? Geralmente, são esses pontos que influenciam a experiência dos visitantes.
Saiba a importância do Core Web Vitals para seu negócio
Se sua empresa tem um site e deseja obter as melhores posições nos mecanismos de busca, é fundamental atentar para o Core Web Vitals. Falamos isso porque esses indicadores podem impactar a classificação dos sites nos resultados de pesquisa, tornando-se um critério do Google para seu site aparecer na primeira página.
Portanto, se sua página não se adéqua a esse novo requisito, é possível que ela seja ultrapassada por concorrentes que investirem em melhorias. Além disso, em um mercado tão competitivo como o atual, isso pode ser um diferencial.
Ainda, caso seu endereço eletrônico não esteja obtendo uma posição muito boa, investir na otimização desses indicadores pode atrair melhores resultados. Por isso, é importante entender como essas métricas funcionam e fazer a otimização, se necessário.
Conheça os indicadores envolvidas no Core Web Vitals
Após entender o que é Core Web Vitals, é preciso conhecer as métricas dessa nova tendência. A princípio, ele usará apenas 3 indicadores. Eles fazem parte da iniciativa do Google para ajudar os donos de sites a identificar oportunidades de melhoria e quantificar a experiência de seus usuários. Conheça-os!

-
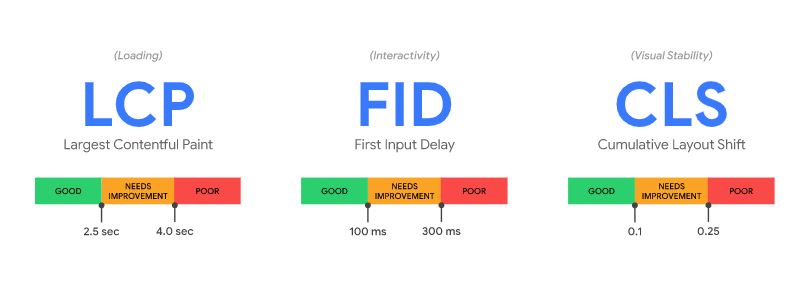
First Input Delay (FID)
Essa métrica mensura a capacidade de resposta do navegador após a interação do usuário. Isso significa que ela analisa o tempo que demora para um indivíduo ter uma resposta depois que executa um comando no site. Normalmente, o valor ideal do First Input Delay é inferior a 100 milissegundos.
Muitas vezes, quando os usuários acessam um site, eles imediatamente clicam em um botão sem esperar que a página seja totalmente carregada. Às vezes, nada acontecerá porque o navegador está ocupado carregando o site.
No entanto, para evitar que essas pessoas fiquem impacientes e saiam da página, a métrica FID mede o atraso que ocorre entre a entrada no usuário e a resposta do seu endereço.
Cumulative Layout Shift (CLS)
A CLS, significa deslocamento de layout cumulativo e mede a quantidade de mudanças inesperadas e visíveis de layout que ocorreram no endereço. Logo, ela mede a estabilidade visual da página. Seu objetivo é quantificar com qual frequência os usuários observam essas mudanças inesperadas no formato da página.
O valor ideal dessa métrica é menor que 0,1. Então, quanto mais baixa, mais agradável é a navegação.
Geralmente, as mudanças de posições da página do site podem ser causadas por:
- imagens sem dimensões definidas;
- anúncios que são carregados dinamicamente;
- fontes renderizadas que diferenciam de tamanho.
-
Largest Contentful Paint (LCP)
O indicador do Core Web Vitals conhecido como LCP mede a velocidade de carregamento do maior conteúdo visível do site. Ou seja, o tempo que demora para o principal elemento do site aparecer para o usuário. Seu valor ideal é menor que 2,5 segundos.
Cada um desses indicadores afere um aspecto diferente da experiência do cliente, sendo a estabilidade visual, o carregamento e a interatividade. Para testar essas métricas, é possível utilizar Google PageSpeed. Essa ferramenta informa até o elemento da página considerado como principal.
Além disso, o Google ainda promete incluir diversas outras métricas no futuro para mensurar outros pontos relacionados à experiência do usuário. Isso tudo faz com que as empresas apostem cada vez mais na efetividade do site, simplicidade e objetividade.
Confira as vantagens obtidas ao utilizar o Core Web Vitals
Focar nas três métricas do Core Web Vitals pode trazer benefícios para a sua estratégia de marketing. Isso porque ao entender cada KPI e investir em sua otimização, seu site consegue garantir melhores pontuações nos mecanismos de busca.
Ainda, há muitas vantagens em melhorar a rapidez do seu site, tanto no computador ou mobile. Normalmente, páginas mais rápidas e funcionais aceleram as taxas de progressão nas etapas do funil de vendas.
Além disso, a velocidade significa uma maior permanência do usuário no site e um maior número de conversão de leads. Sem contar que essa otimização ajuda a reduzir a taxa de rejeição
Agora que você sabe o que é Core Web Vitals, quais são as suas principais métricas, sua importância e vantagens, é possível perceber sua relevância. Sendo assim, procure considerar os indicadores do Core Web Vitals e invista nos profissionais certos para fazer melhorias em seu site. Isso porque essa mudança permite melhorar a experiência do usuário e ganhar posições na SERP. Então, não fique de fora e diferencie-se de seus concorrentes!
Este conteúdo foi útil? Se deseja acompanhar e aprender mais informações sobre marketing, tecnologia e outros assuntos como o deste post, assine nossa newsletter!

