11 Exemplos de sites em Webflow

A onda digital está cada vez mais forte, visto que a busca acelerada das empresas por uma “casa” on-line aumentou consideravelmente a demanda por plataformas e profissionais especializados na criação de páginas na web. E é nesse cenário que os sites produzidos em Webflow estão se popularizando.
Ainda não sabe do que estamos falando? Neste post, explicaremos tudo o que você precisa saber sobre Webflow e suas principais vantagens, além de apresentar 11 modelos de sites produzidos com a ferramenta. Continue com a gente e confira!
O que é o Webflow?
Webflow é uma plataforma inovadora de design e desenvolvimento de websites, que foi concebida em 2013 por Chou, Sergie Magdalin e Vlad Magdalin.
Ela surgiu como uma solução robusta para as limitações encontradas em plataformas tradicionais de construção de sites, oferecendo uma abordagem revolucionária que combina a flexibilidade do design gráfico com o poder do código.
Diferentemente das plataformas convencionais, focadas apenas na criação de sites estáticos, o Webflow oferece uma vasta gama de possibilidades para designers e desenvolvedores criarem sites dinâmicos e interativos sem a necessidade de escrever uma única linha de código.
Isso é possível graças ao seu editor visual intuitivo, que traduz designs complexos em código HTML, CSS e JavaScript limpo e semântico.
Principais Vantagens do Webflow
-
Design responsivo automático: o Webflow facilita a criação de sites que se ajustam perfeitamente a qualquer tamanho de tela, promovendo uma experiência de usuário excepcional em desktops, tablets e smartphones.
-
Controle total sobre o SEO: A plataforma oferece controle detalhado sobre os aspectos de SEO, permitindo que os usuários otimizem suas páginas para motores de busca de maneira eficaz e sem complicações.
-
CMS Integrado: O sistema de gerenciamento de conteúdo (CMS) do Webflow permite que designers e desenvolvedores criem estruturas de conteúdo personalizadas e dinâmicas, facilitando a gestão e atualização de sites complexos.
-
Animações e interações avançadas: Com o Webflow, é possível incorporar animações sofisticadas e interações sem depender de plugins externos, enriquecendo a experiência do usuário.
-
Publicação rápida e hospedagem segura: A plataforma não apenas permite a criação de sites impressionantes, mas também oferece opções de publicação rápida e hospedagem segura com SSL gratuito, garantindo que os sites sejam rápidos, confiáveis e seguros.
Além de se tornar uma ferramenta essencial para profissionais de web design e desenvolvimento, o Webflow promove a expansão de diferentes canais de comunicação e comunidades, permitindo que criadores de conteúdo, empresas e marcas construam e gerenciem sua presença digital de forma independente e poderosa.
Veja 11 exemplos de sites Webflow
Blog, portfólio e muito mais! O Webflow oferece uma flexibilidade incrível para criar páginas na web que atendem a uma ampla gama de objetivos e formatos.
Para demonstrar o poder e a versatilidade da ferramenta, reunimos 11 exemplos de sites produzidos no Webflow que se destacam por sua criatividade, design e funcionalidade. E para provar, listamos 11 sites produzidos com a ferramenta e que já são um sucesso. Confira!
-
Speedtask

O site da Speedtask é um exemplo primoroso de como um design focado em usabilidade pode apresentar uma empresa de maneira clara e atrativa. Ao entrar no site, os visitantes são recebidos por uma interface limpa e moderna, que facilita a navegação e destaca imediatamente os serviços e soluções oferecidos pela Speedtask.
Elementos gráficos elegantes e uma paleta de cores harmoniosa trabalham juntos para criar um ambiente visualmente agradável, enquanto textos concisos e diretos transmitem as informações essenciais de forma eficiente.
O layout intuitivo guia os usuários através das diversas ofertas da empresa, desde soluções inovadoras até casos de sucesso, evidenciando o compromisso da Speedtask com a excelência e a satisfação do cliente.
O site também é otimizado para uma performance ágil, garantindo que visitantes em dispositivos móveis tenham uma experiência tão fluida e envolvente quanto aqueles em desktops.
Com seu design responsivo e foco na experiência do usuário, o site da Speedtask não apenas comunica a identidade da marca, mas também demonstra o seu compromisso com a eficiência e inovação no setor.
-
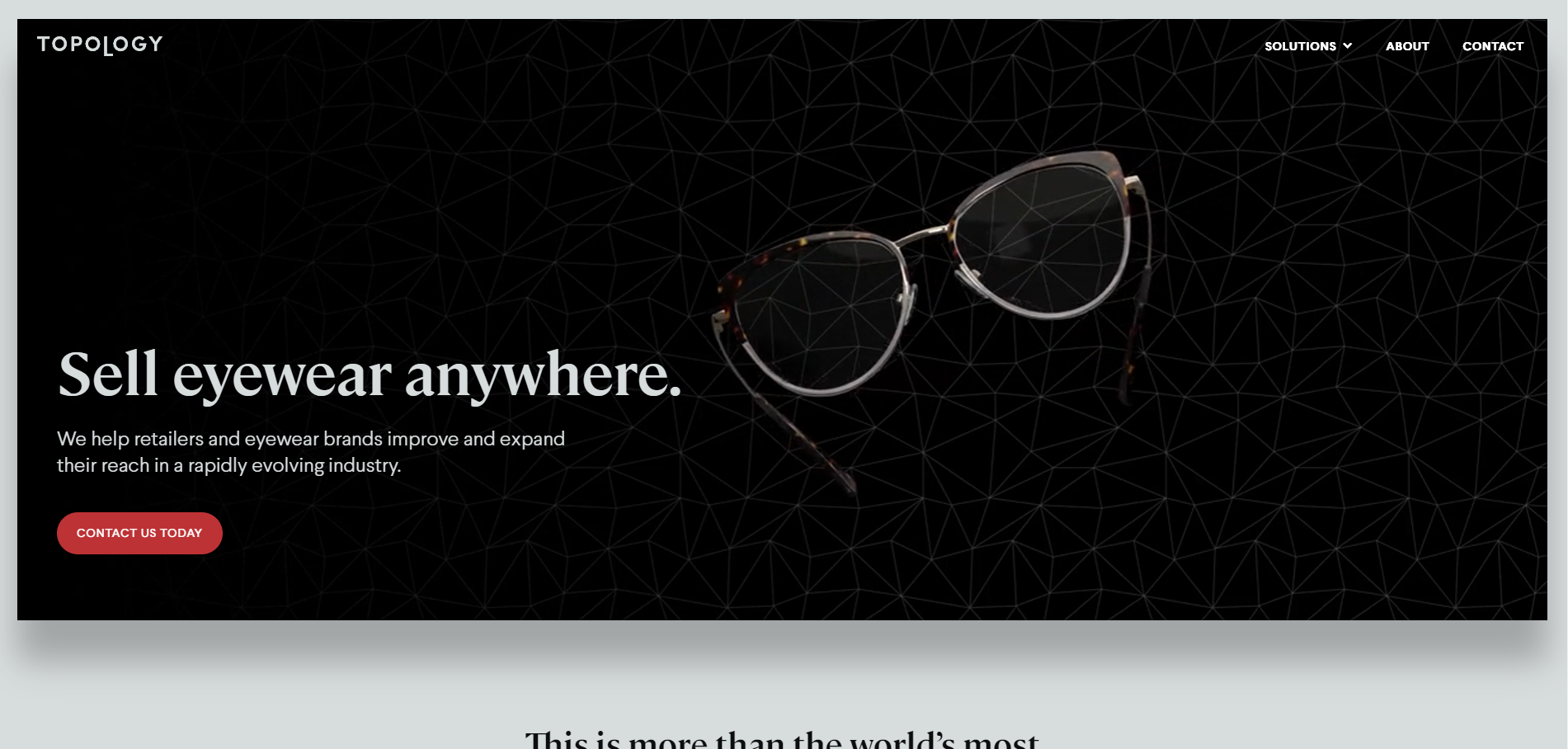
Topology Eyewear

A Topology é uma empresa de óculos personalizados que fez o uso da tecnologia Webflow para desenvolver um aplicativo inovador de mapeamento da face a partir de uma simples fotografia. Um layout simples e direto, com ilustrações estilizadas, mostra como o usuário consegue calcular as medidas exatas do seu rosto para criar um óculos personalizado.
-
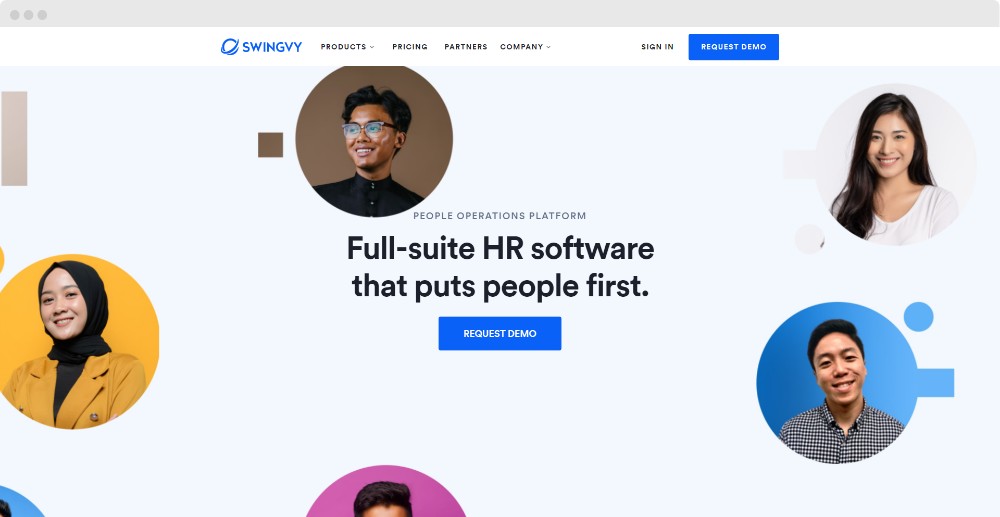
Swingvy

O Swingvy é um site especializado em recursos humanos, e o seu principal diferencial está na eficiência e agilidade da plataforma para oferecer softwares especializados. O site proporciona uma experiência leve de navegação, além de orientar os usuários em todas as etapas a partir de ilustrações e demonstrações de uso.
-
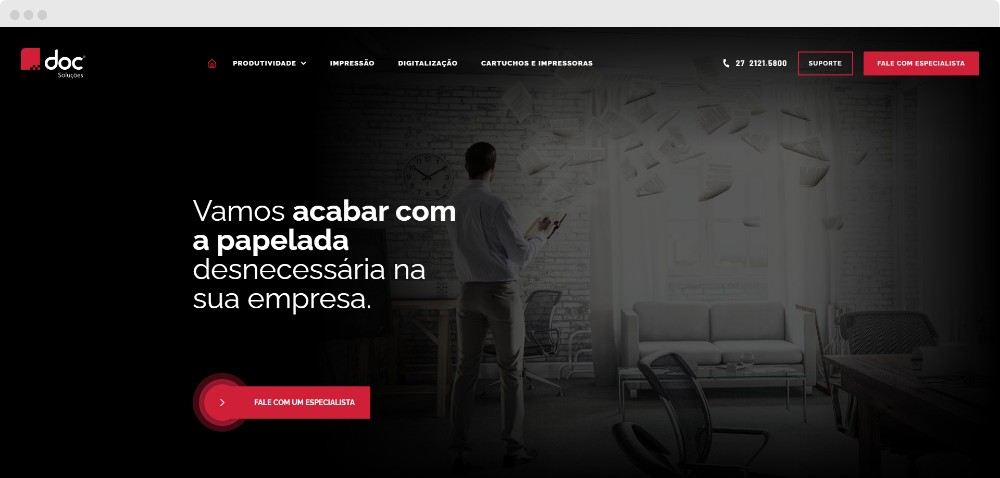
Doc Soluções

A Doc Soluções oferece soluções inteligentes de gerenciamento eletrônico de documentos, processos de negócio e impressões. O site é simples, direto e informativo, sendo ele próprio uma solução inteligente, uma vez que apresenta de forma fácil tudo o que a Doc pode fazer por seus clientes.
-
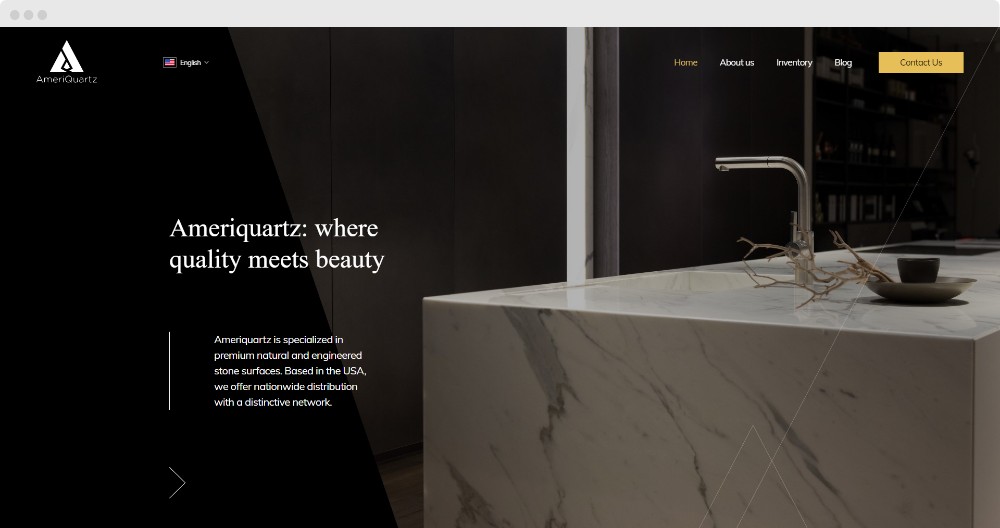
Ameriquartz

A elegância dá o tom no site da Ameriquartz, empresa especializada em superfícies para arquitetura como quartzo e outras. De navegação extremamente visual, o site permite que o usuário avalie o tipo de rocha que mais combina com o ambiente dos seus sonhos.
IGT Coaching

O site do IGT Coaching é um exemplo brilhante de design web criativo e experiência do usuário excepcional. Com uma interface limpa e intuitiva, ele guia os visitantes através de uma jornada visual e informativa sobre coaching e desenvolvimento pessoal.
Destacam-se o uso eficaz de imagens inspiradoras, tipografia elegante e esquemas de cores harmoniosos que não apenas capturam a atenção, mas também facilitam a navegação.
A estrutura do site é projetada para envolver os usuários, incentivando a exploração de seus cursos e metodologias inovadoras.
-
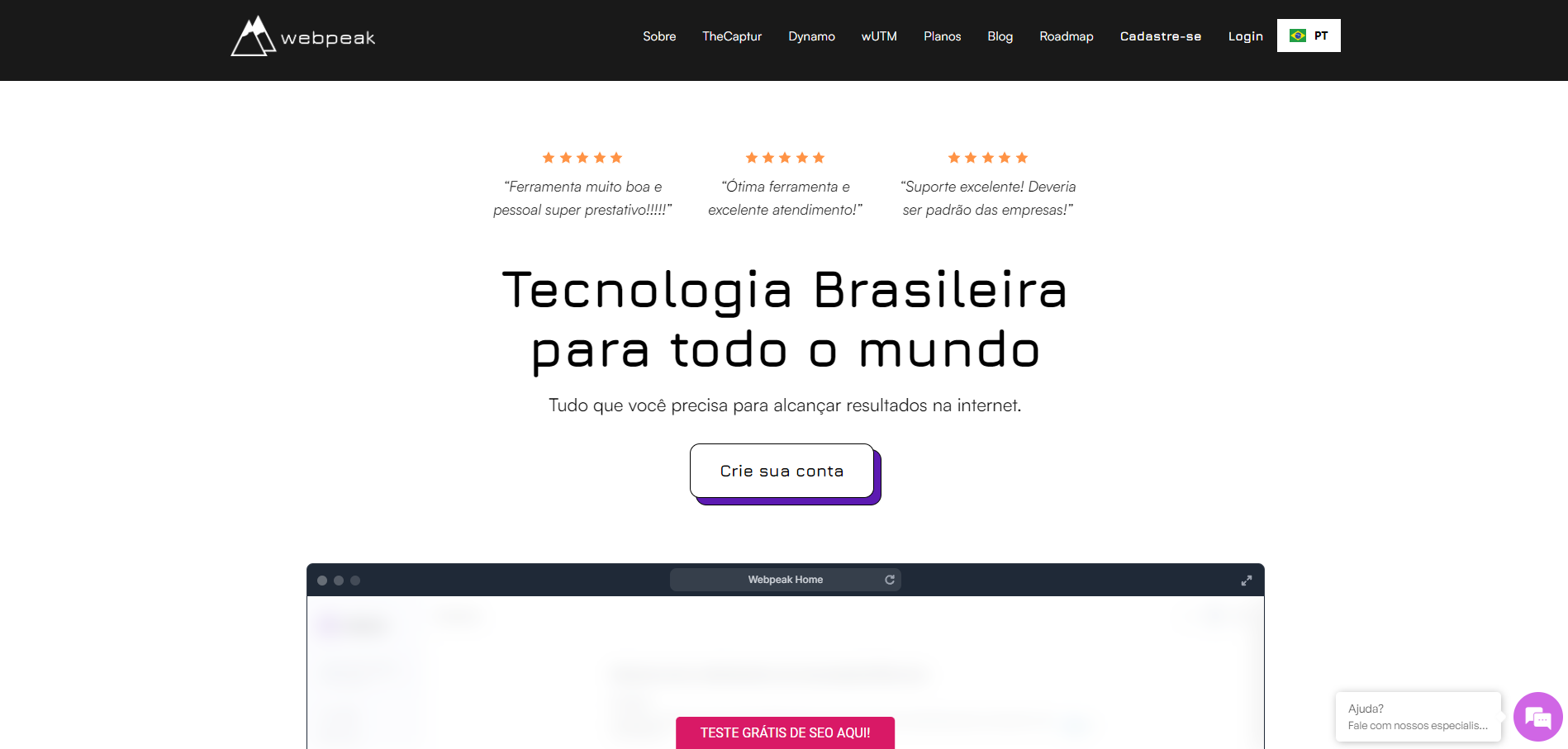
Webpeak

Neste exemplo, o Webflow foi utilizado para criar um site de cores fortes, extremamente simples de navegar e que transmite autoridade e confiança. Algo digno da “ferramenta de SEO mais completa do Brasil”.
-
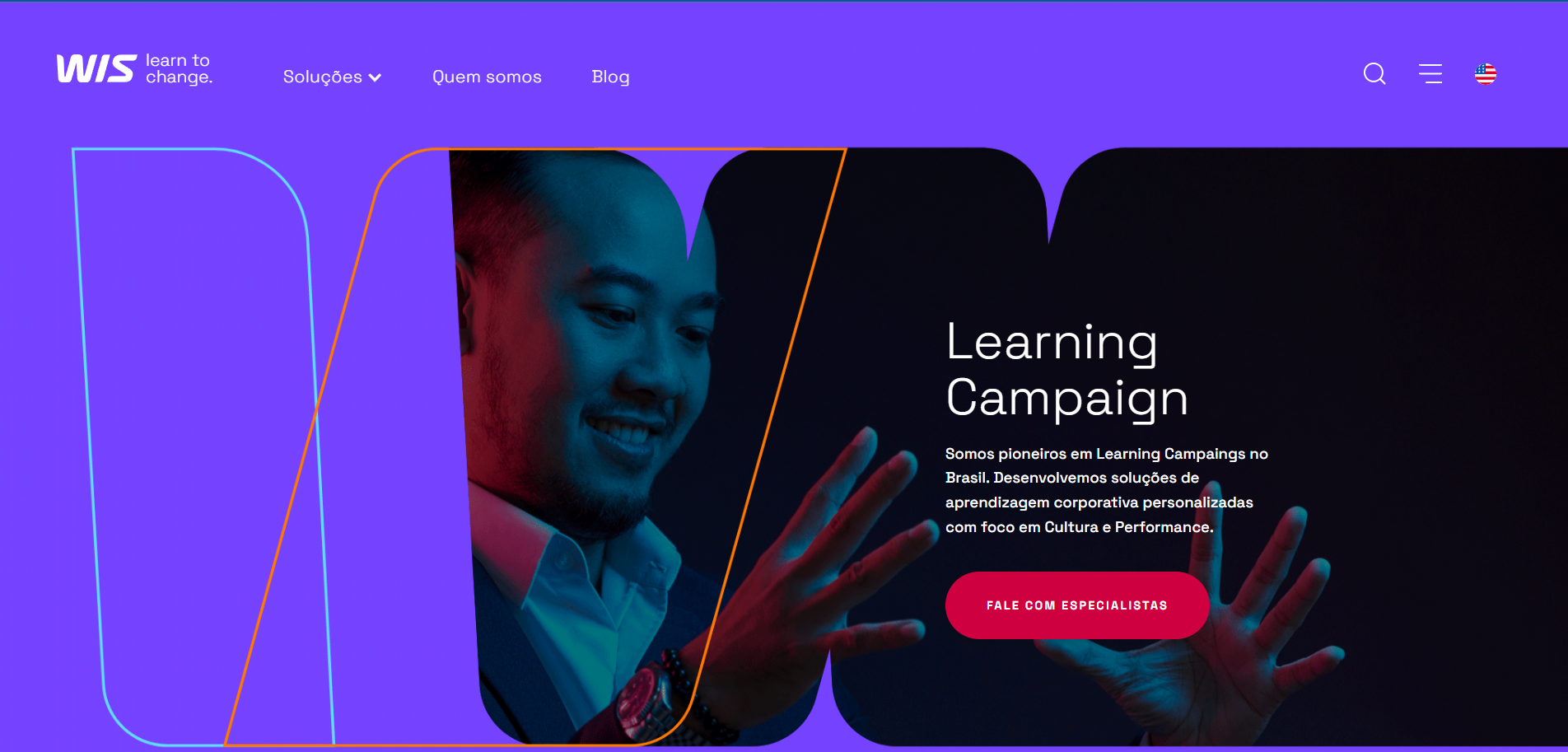
WIS

O site da Wis tem um design funcional e direto, que combina com a atividade da empresa, a transmissão de conhecimento. Assim, tão objetivo como as melhores aulas, o próprio ambiente se transforma em exemplo do que é feito pela Wis. Direto ao ponto e impactando com conteúdos relevantes que perduram.
-
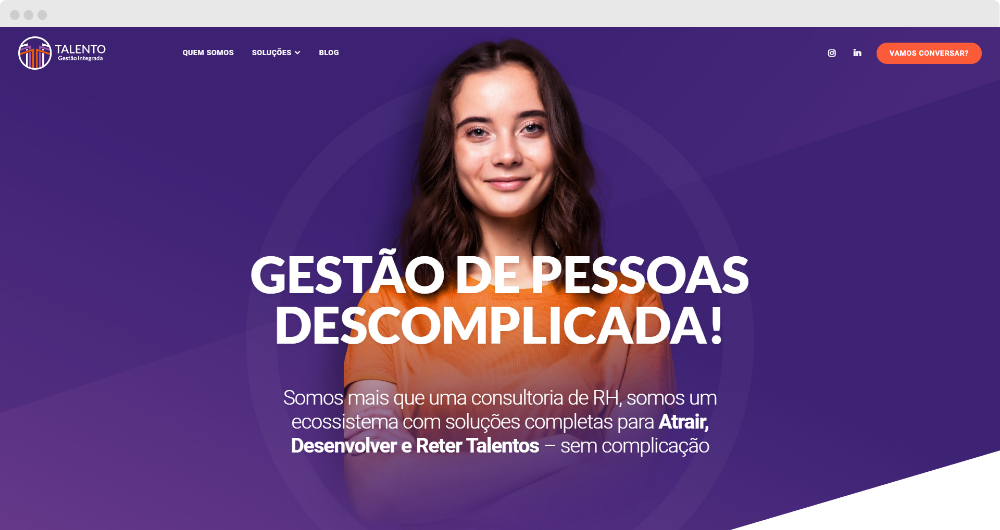
Talento Gestão Integrada

Se estamos falando de gente, por que não humanizar? A foto de uma moça como se estivesse dando “boas-vindas” aos visitantes do site segue essa lógica. E funciona. O usuário já passa a se sentir à vontade no ambiente virtual e o conteúdo informa em poucas linhas o que a Talento faz e como isso é relevante para seus clientes.
A partir daí, muitas imagens de gente, gente, sempre gente, porque afinal, é disso que se trata o RH. A navegação é muito simples, o que combina com a promessa de “gestão simplificada”. E o conteúdo entra na tela com efeitos de “fade” agradáveis, sem tornar a leitura pesada. O site da Talento é mais um campeão do Webflow.
-
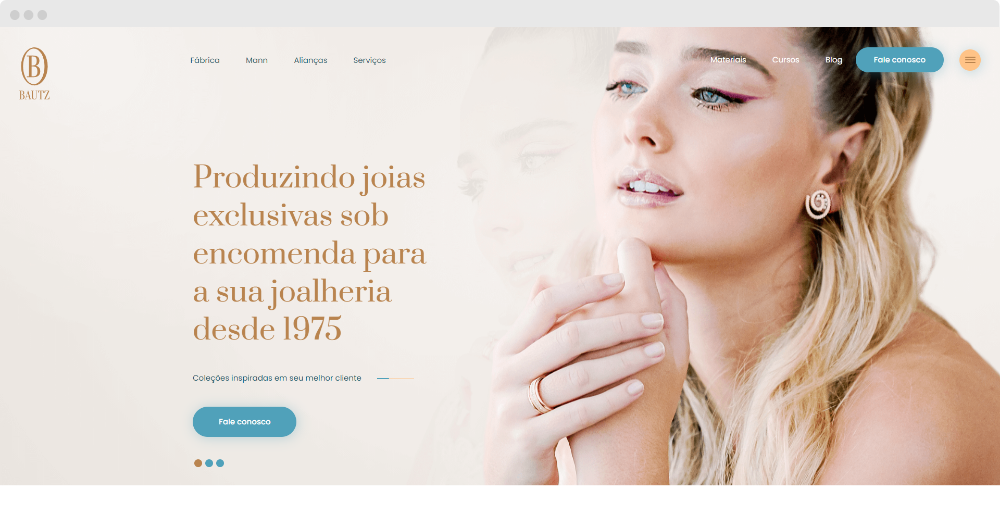
Bautz

A elegância dá o tom no site da Bautz. E não poderia ser diferente, já que a empresa produz e comercializa joias com muita sofisticação e bom gosto.
Por isso, sua “casa” virtual tem fotos grandes que destacam o brilho das peças nos modelos.
A navegação explora o surgimento gradual dos conteúdos, dando tempo para o usuário saborear as imagens e sonhar com o glamour do universo Bautz.
-
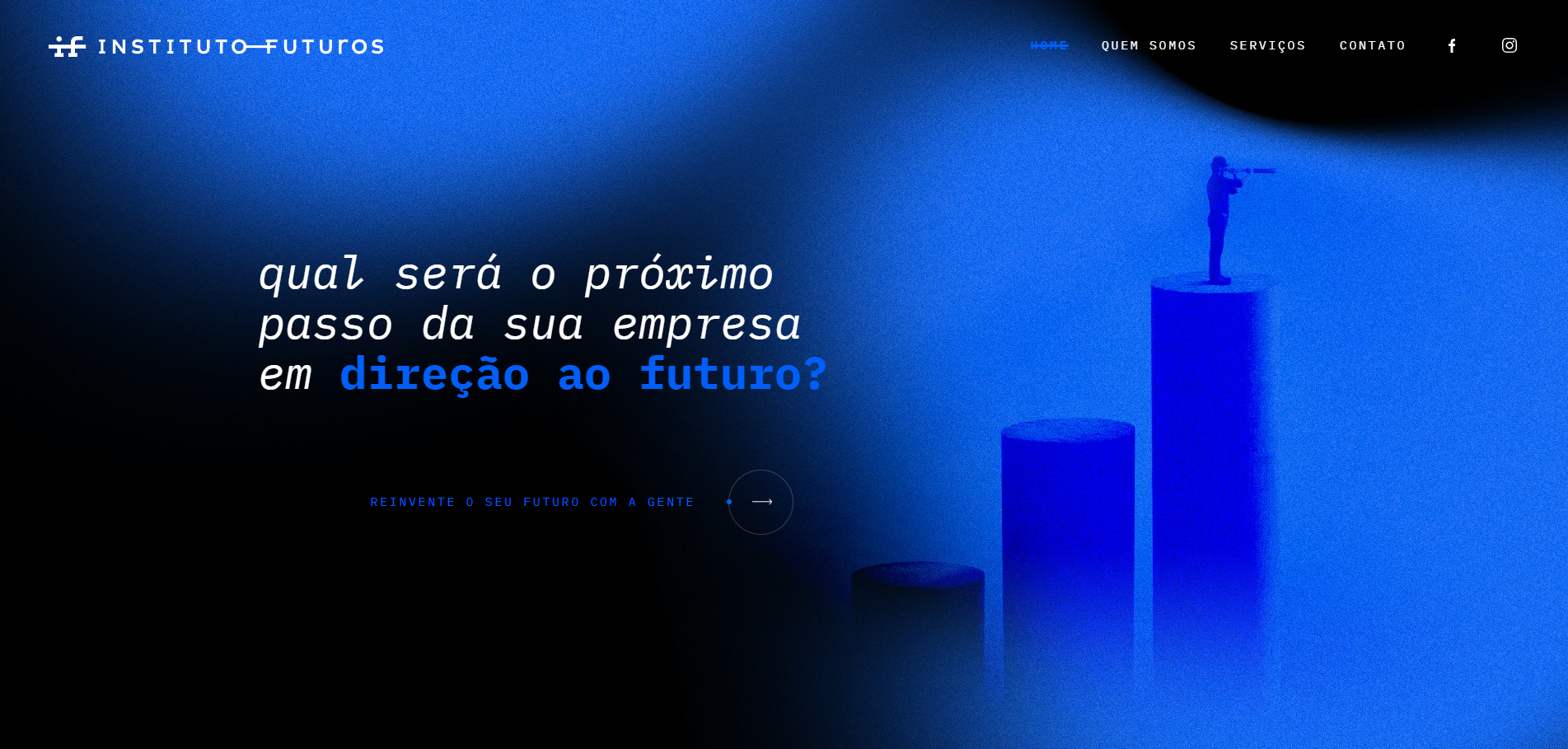
Instituto Futuros

O site do Instituto Futuros é um modelo exemplar de design limpo e moderno aplicado à apresentação de uma escola de negócios inovadora. Ao visitar o site, é imediatamente perceptível como a combinação de um layout minimalista com uma navegação intuitiva facilita o acesso às informações.
O website do Instituto Futuros é uma verdadeira celebração visual, combinando cores vibrantes e design dinâmico para refletir a energia e a inovação da organização. Ao navegar pelo site, os visitantes são imediatamente imersos em um ambiente que é tão estimulante quanto informativo.
Além disso, o site faz uso estratégico de multimídia, incluindo vídeos e imagens, para contar histórias inspiradoras e mostrar o trabalho concreto realizado pela organização. Essa abordagem não apenas captura a essência do Instituto Futuros, mas também serve como um convite para os visitantes se envolverem e explorarem as possibilidades de um futuro melhor.
Webflow x WordPress: Por que a mudança?
O rápido avanço do design e desenvolvimento web tem impulsionado profissionais a buscar plataformas que ofereçam não apenas flexibilidade e controle, mas também eficiência e inovação. Nesse contexto, o Webflow vem se destacando como uma alternativa poderosa ao WordPress por várias razões:
- Design e desenvolvimento unificados: Diferentemente do WordPress, que frequentemente requer a manipulação de código ou a dependência de plugins para personalizações avançadas, o Webflow une design e desenvolvimento em uma única interface visual. Essa abordagem permite a criação de designs únicos sem comprometer a qualidade ou funcionalidade do código.
- Controle total sobre o SEO: Enquanto o WordPress oferece plugins de SEO, o Webflow proporciona um controle integrado e detalhado sobre todos os aspectos do SEO diretamente na plataforma. Isso torna a otimização de cada página e conteúdo para motores de busca muito mais fácil e eficiente.
- Flexibilidade de animações e interatividade: O Webflow se destaca em relação ao WordPress devido à facilidade com que animações complexas e interações podem ser construídas e integradas ao site, sem a necessidade de plugins externos ou código customizado.
- Rapidez na prototipagem e na publicação: A capacidade de ir do design à publicação em menos etapas torna o Webflow uma ferramenta ágil tanto para designers quanto para desenvolvedores. Alterações podem ser visualizadas e implementadas em tempo real, acelerando significativamente o processo de desenvolvimento.
- Hospedagem e manutenção simplificadas: Enquanto o WordPress pode exigir configurações de hospedagem e manutenção constantes, o Webflow oferece soluções de hospedagem integradas. Isso garante alta performance e segurança sem a necessidade de lidar com complexidades técnicas.
- CMS dinâmico e personalizável: O sistema de gerenciamento de conteúdo do Webflow é notavelmente flexível, permitindo que designers criem estruturas de conteúdo personalizadas que se adaptam perfeitamente às necessidades do projeto. Isso supera as opções mais genéricas oferecidas pelo WordPress.
Pronto para modernizar sua Presença Digital?
Migrar para o Webflow pode significar dar um salto qualitativo na forma como você desenvolve e gerencia sites. Se você busca uma presença digital que combine estética avançada com funcionalidade e desempenho excepcionais, o Webflow é a escolha certa.
Aqui na Via, somos especialistas em transformar ideias em experiências digitais marcantes com o Webflow.
Vamos conversar sobre como podemos levar seu projeto ao próximo nível?